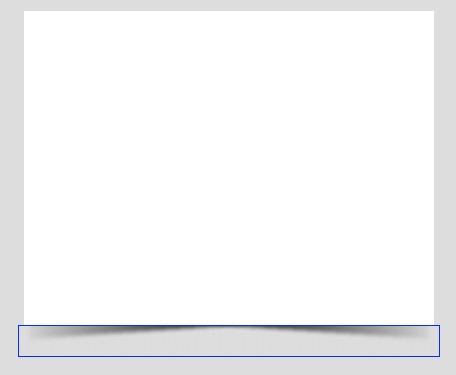
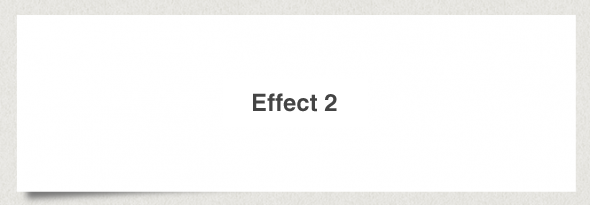
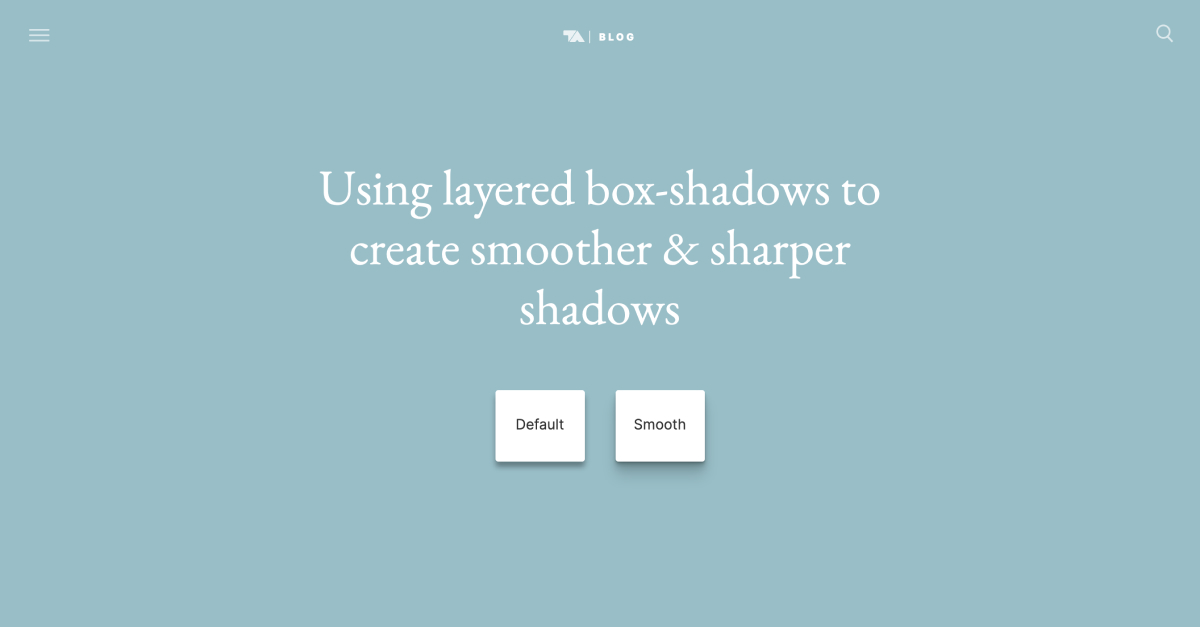
How to create slick effects with CSS3 box-shadow by redteam design | Shadow, Web development design, Web design tips

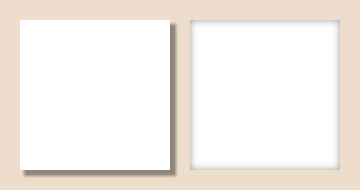
CSS – Box Shadow Effect outset & inset | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)







![CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ | コリス](https://coliss.com/wp-content/uploads-2012/2012022803-01.png)